How an online marketplace presents its team of vendors to customers holds immense importance, shaping user experiences and influencing engagement levels. Thus, choosing the appropriate vendor display layout is paramount for your multi-vendor platform, especially if you aim to improve your platform’s usability and bolster its brand appeal.
Today, we’ll delve into the significance of vendor display layouts. We’ll even highlight the benefits of both Grid and List arrangements offered by WC Vendors, a powerful marketplace solution on WooCommerce. Whether you want to enthrall users with visually captivating grids or simplify navigation through concise lists, you must grasp each layout’s intricacies to create a compelling marketplace journey for customers.
So let’s dive in!
What Is A Vendor Display Layout?
When it comes to multi-vendor marketplaces, a vendor display layout refers to the arrangement and presentation of vendors’ information on the platform.
Basically, this layout encompasses how vendors are structured and visually presented to users. This includes aspects such as the design, formatting, and organization of vendor thumbnails, store names, and other relevant information.
Why does the vendor display layout matter?
The vendor display layout on a multi-vendor marketplace matters for several reasons:
- User experience: The layout directly impacts how users interact with the marketplace and how easily they can find vendors and products. A well-designed layout enhances the user experience by making navigation intuitive and efficient.
- Brand image: How a marketplace presents its vendors reflects its overall brand image. A visually appealing and well-organized layout can convey professionalism and credibility, encouraging trust among users.
- Vendor discovery: An effective layout helps users discover new vendors and products. By showcasing vendors prominently and providing clear navigation, the layout encourages exploration and increases the likelihood of users finding items they’re interested in.
- Differentiation: The layout can differentiate vendors and highlight their unique offerings. Furthermore, customizable vendor profiles allow vendors to showcase their brand identity and stand out from competitors.
- Trust and reputation: A consistent and polished layout instills confidence in both vendors and customers. Vendors are more likely to participate in a marketplace that professionally presents their products. Meanwhile, customers feel reassured knowing they’re buying from reputable sellers.
- Conversion rates: A well-designed layout can lead to higher conversion rates. By optimizing the layout for usability and showcasing products effectively, the marketplace can encourage users to make purchases and increase overall sales.
Overall, the vendor display layout serves a vital role in shaping the user experience, establishing brand identity, and helping customers discover products. Ultimately, it helps multi-vendor marketplaces achieve success.
Grid VS List Vendor Display Layout
With WC Vendors, you have two options when it comes to displaying vendors on the marketplace frontend.
Grid layout
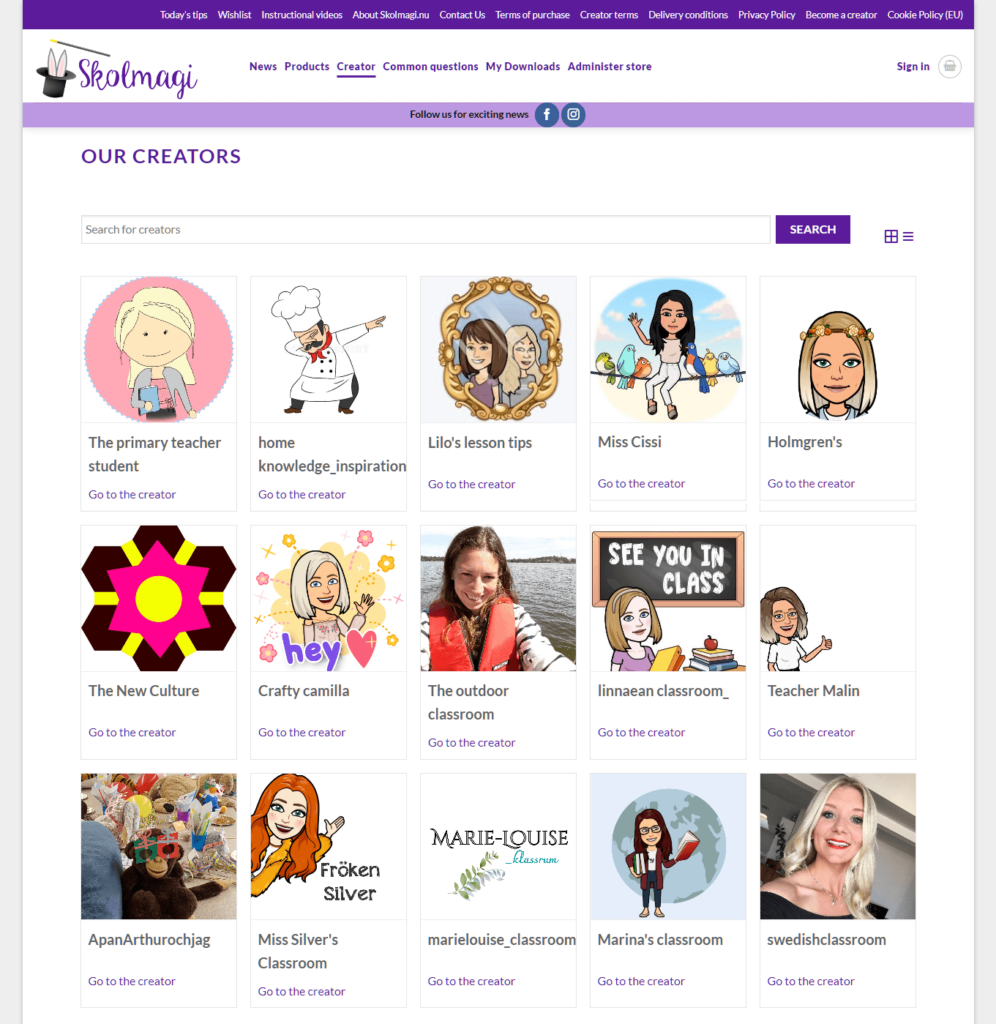
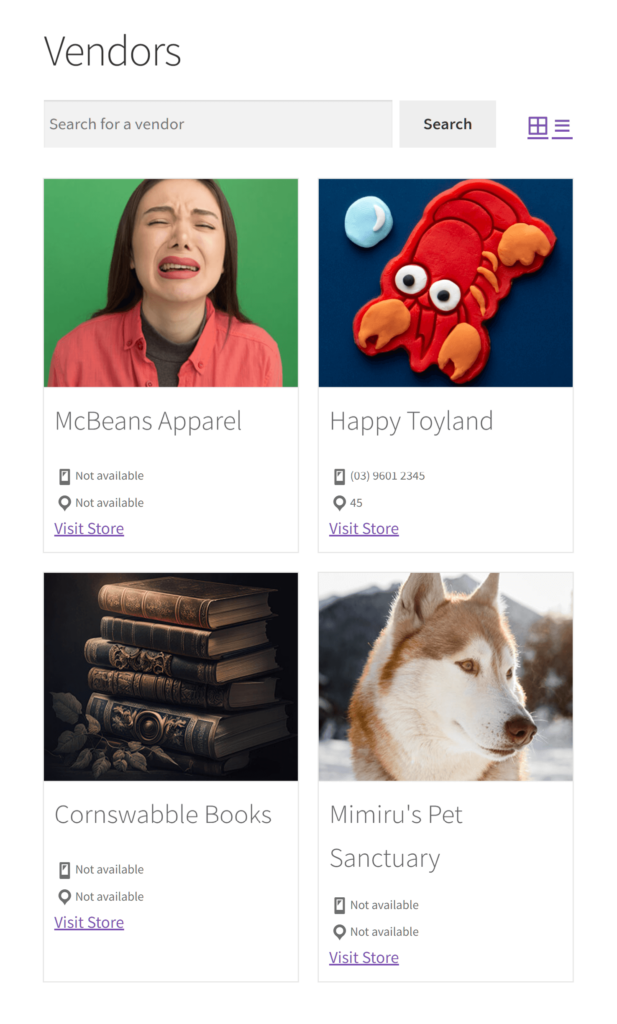
The first option is the Grid layout, which we illustrate below:
In the context of an online marketplace, a grid layout is a design arrangement where your marketplace vendors are organized into a grid of rows and columns. Basically, it places each vendor within a defined grid cell, creating a structured and visually appealing presentation.
Grid layouts are commonly used in web design, especially for displaying products, images, or information in an organized and efficient manner.
Why pick the Grid layout?
The Grid vendor display layout offers multiple benefits:
- Visual appeal: Grid layouts often present information in a visually appealing manner, with images and content arranged in a structured grid format. This can attract users’ attention and make browsing more engaging.
- Efficient use of space: Grid layouts optimize space by displaying multiple pieces of information in a compact arrangement. This allows users to view more content at once without excessive scrolling.
- Consistent presentation: Grid layouts provide a consistent presentation of content, with information displayed in uniform grid cells. This uniformity can enhance the overall user experience by making it easier to scan and compare the information the cells provide.
- Responsive design: Grid layouts are well-suited for responsive design, meaning they can adapt and display effectively across different devices and screen sizes. This ensures a consistent user experience for users accessing the marketplace from desktops, tablets, or smartphones.
Overall, grid layouts offer a visually appealing and efficient way to present content. This makes them a popular choice for showcasing vendors in online marketplaces.
List layout
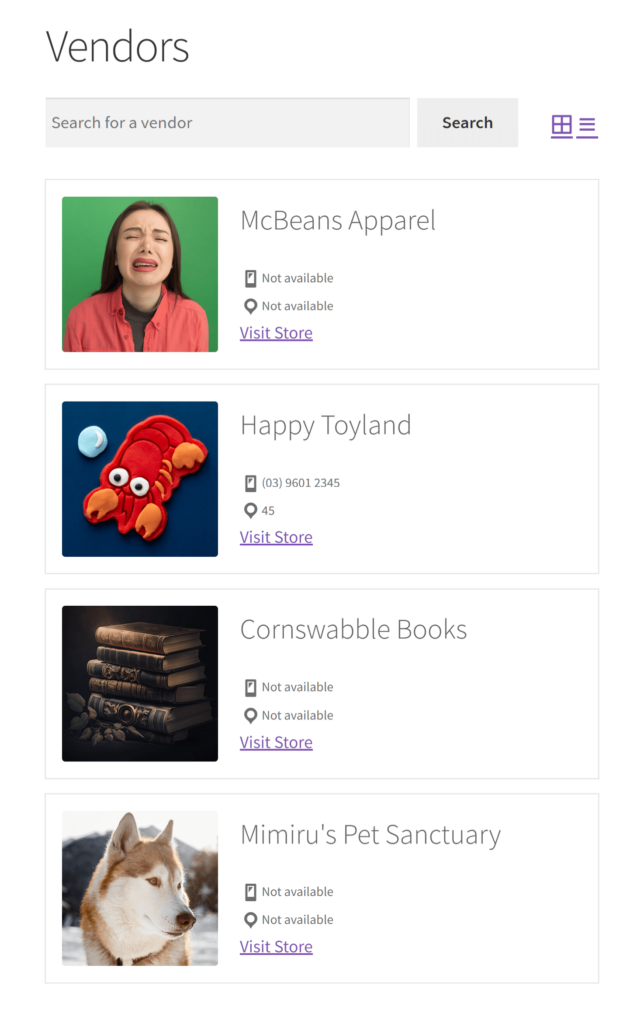
The second option is the List layout shown below:
In a multi-vendor platform, a list layout is a design arrangement that presents content in a linear, sequential format, typically one item per row. Specifically, it displays each vendor one after another, often with key information or attributes listed alongside.
List layouts are commonly used to provide users with a straightforward and easy-to-read presentation of information. They’re effective for displaying large amounts of content in a concise and organized manner, allowing users to quickly scan through information and find what they’re looking for.
Why pick the List layout?
The List vendor display layout boasts many benefits:
- Clear organization: List layouts present information in a linear fashion, making it easy for users to scan through information sequentially. This can be extremely beneficial for customers looking for a straightforward, hierarchical presentation.
- Efficient scrolling: List layouts are well-suited for long lists of items. After all, users can simply scroll vertically through the list. Thus, this streamlined navigation can improve the user experience, especially on mobile devices.
- Accessibility: Users with accessibility needs often prefer list layouts, as these provide a linear structure that they can easily navigate using screen readers or keyboard controls. This ensures that every user can effectively interact with and access the content.
- Focus on content: List layouts minimize distractions and focus attention on the content itself, rather than on the layout or design elements. This can offer an advantage to users who prioritize information over aesthetics.
Overall, list layouts offer a clean, organized, and efficient way to present information, making them a popular choice for displaying vendors on online marketplaces.
How To Implement The Grid Or List Vendor Display Layout On Your Marketplace
So, how do you implement either the Grid or List vendor display layout on your online marketplace?
First, you must ensure that your marketplace is powered by the best WooCommerce marketplace solution, WC Vendors.
For WC Vendors to work, however, you need to have a traditional online store powered by:
Once you have such a store, you must use WC Vendors to convert it into a multi-vendor marketplace. For information on how to accomplish this, check out the following guides:
- How To Create An Online Marketplace: A Beginner’s Guide
- How To Build Your First Multi-Vendor E-Commerce Website (Full Guide)
With that in mind, let’s get started with our easy, 3-step guide!
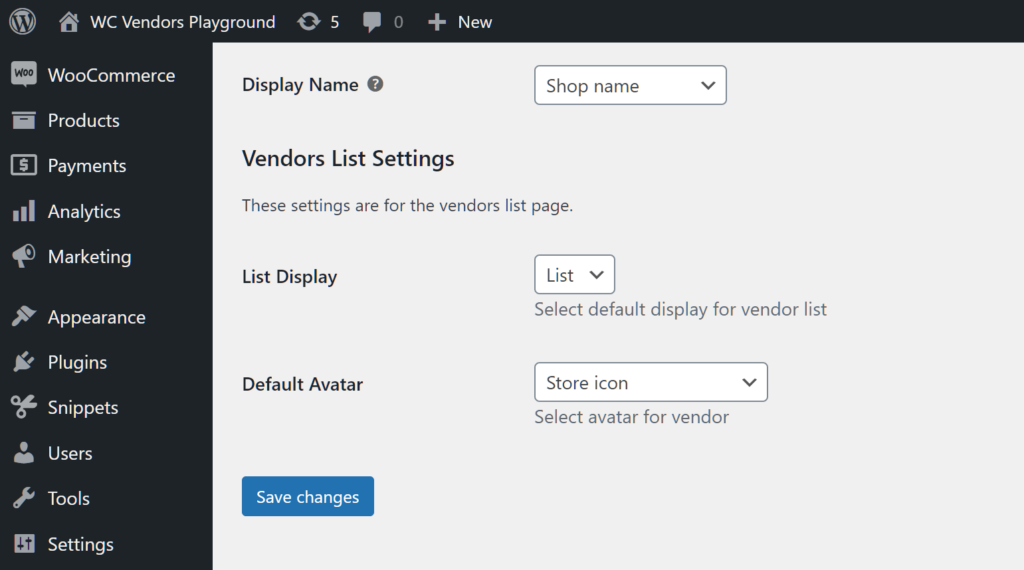
Step 1: Navigate to Vendor List Settings
Your goal is to find a small set of options called Vendor List Settings, which lets you choose between the List and Grid vendor display layouts.
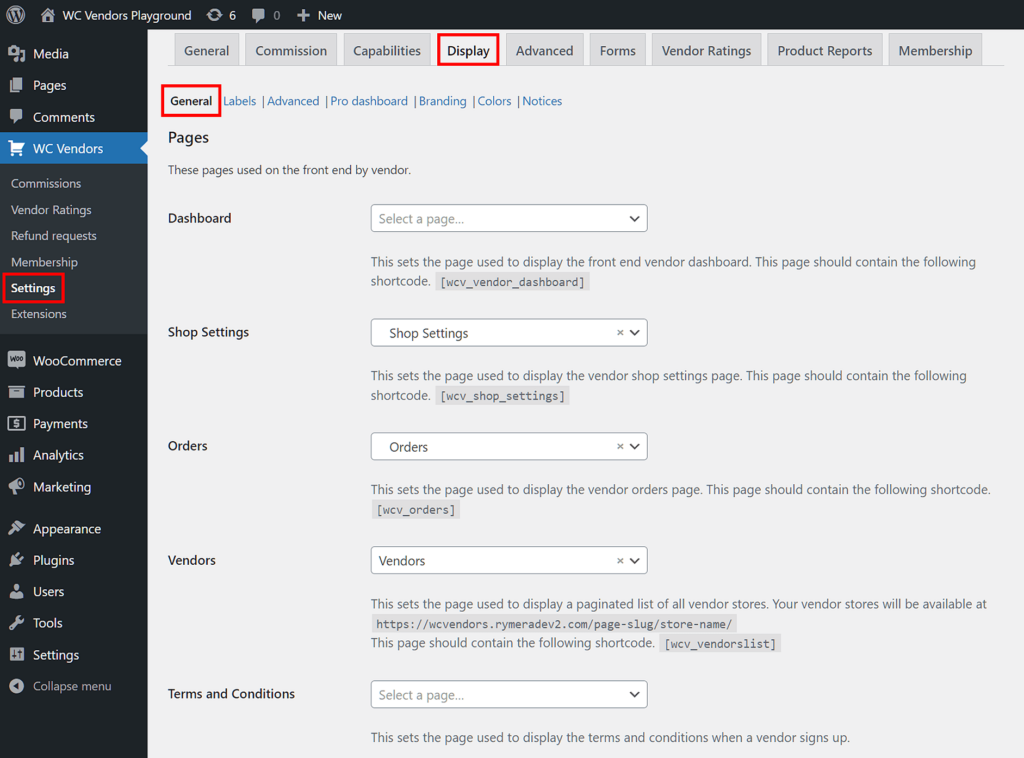
Thus, head to your WordPress dashboard, and click WC Vendors > Settings. Then, click the Display tab followed by the General subtab.
Next, scroll down to the bottom of the page, where you’ll find Vendor List Settings.
Now, we’re ready to make our choice!
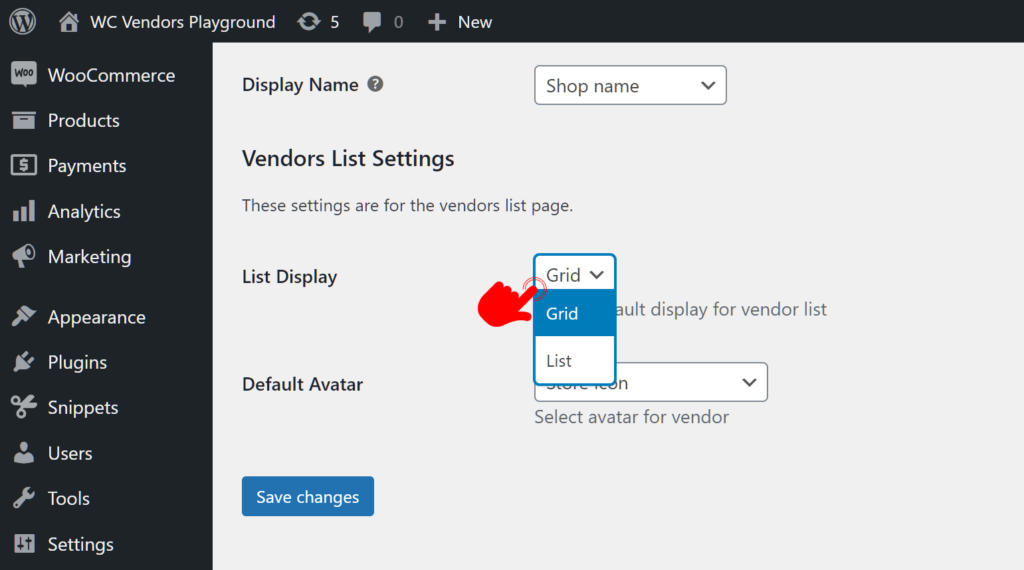
Step 2: Choose the vendor display layout
Go to the List Display option and click its dropdown menu.
As you can see, you have two choices: List or Display. Simply click the vendor display layout you desire.
Step 3: Save your work!
Immediately below Vendor List Settings, you’ll find the Save Changes button. Click this button to activate your chosen vendor display layout.
And that’s it! Your marketplace front end will now display your vendors in either a grid or list layout!
Conclusion
The vendor display layout is a crucial aspect of marketplace design, wielding the power to influence user interactions and perceptions. By harnessing the advantages of grid and list arrangements, marketplace operators can tailor their platforms to meet the diverse preferences of their audiences.
To summarize, you can select a Grid or List vendor display layout for a WC Vendors-powered marketplace by implementing the following steps:
Remember: whether you wish to prioritize visual appeal or streamline functionality, the strategic implementation of vendor display layouts lays the groundwork for seamless navigation, brand differentiation, and ultimately, marketplace success.
Do you have any questions about vendor display layouts? Let us know in the comments!